How fast is fast enough?
People trust faster loading web sites than slower ones, all else being equal. There are many articles and studies saying so. It’s also better for search engine optimization (SEO). Personally, if a site takes more than 5 seconds to load, I wonder why and open the page source and start looking into it. I knew when I made austinsnerdythings.com that I wanted it to have a super fast WordPress page load speed.
Initial goal – less than 1 second for page load speed, and >90 for page speed tests
I decided on a initial target of loading in under a second. How did I achieve this target? It wasn’t scientific. Sites that load in 2 seconds or more are noticeable. For sites that load in under a second – it is hard to tell if the site loads in 0.6 seconds or 0.8. One second just felt like a good goal. I also wanted the 3 major page speed test sites to show a 90% or better.
Results – consistently fast WordPress page load speeds and 90+ on page speed tests
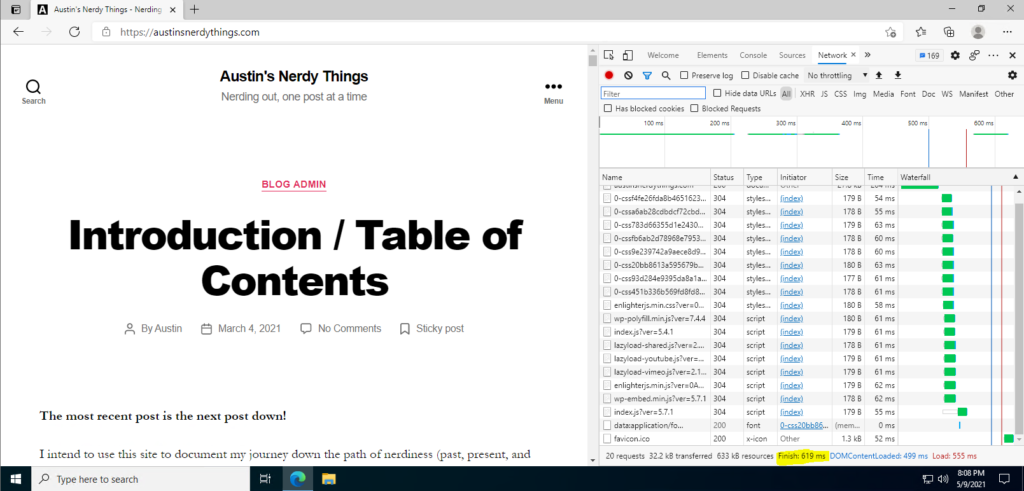
This site consistently loads in under a second. Here is a screenshot from the evening of writing this post showing a load time of 0.619 seconds. The server is located in New York City and I’m loading the page in Denver. That’s 50 milliseconds of ping by itself.

I also score 90+ on each of the big 3 page speed test sites – Google Page Speed Insights, GTMatrix, and Pingdom.
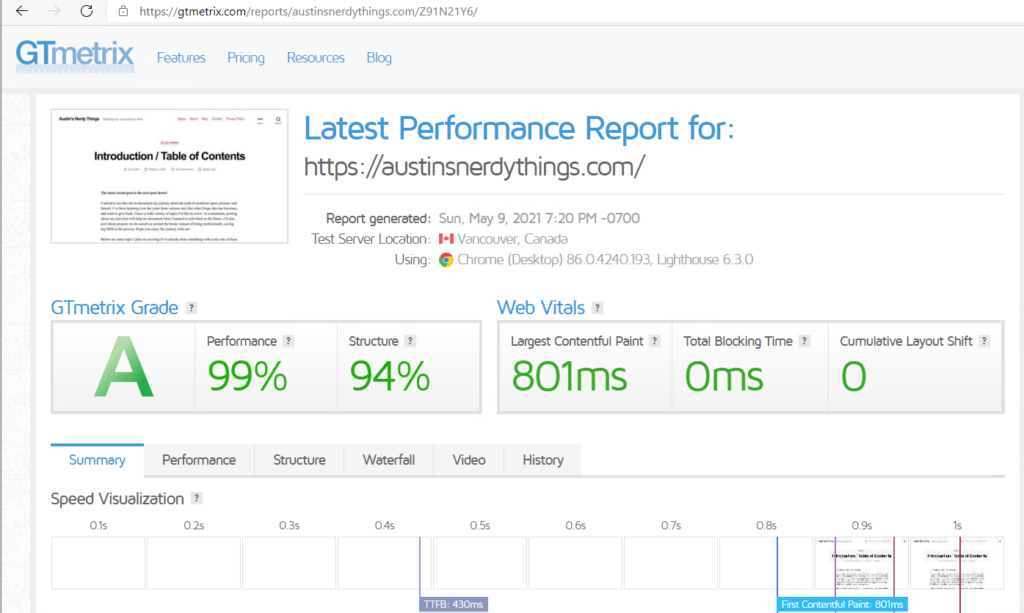
Here is the GTMatrix page speed result showing a strong 99% for performance. Note that this test was conducted from Vancouver, which is nearly 3000 miles away. That’s a lot of distance for the packets to travel.

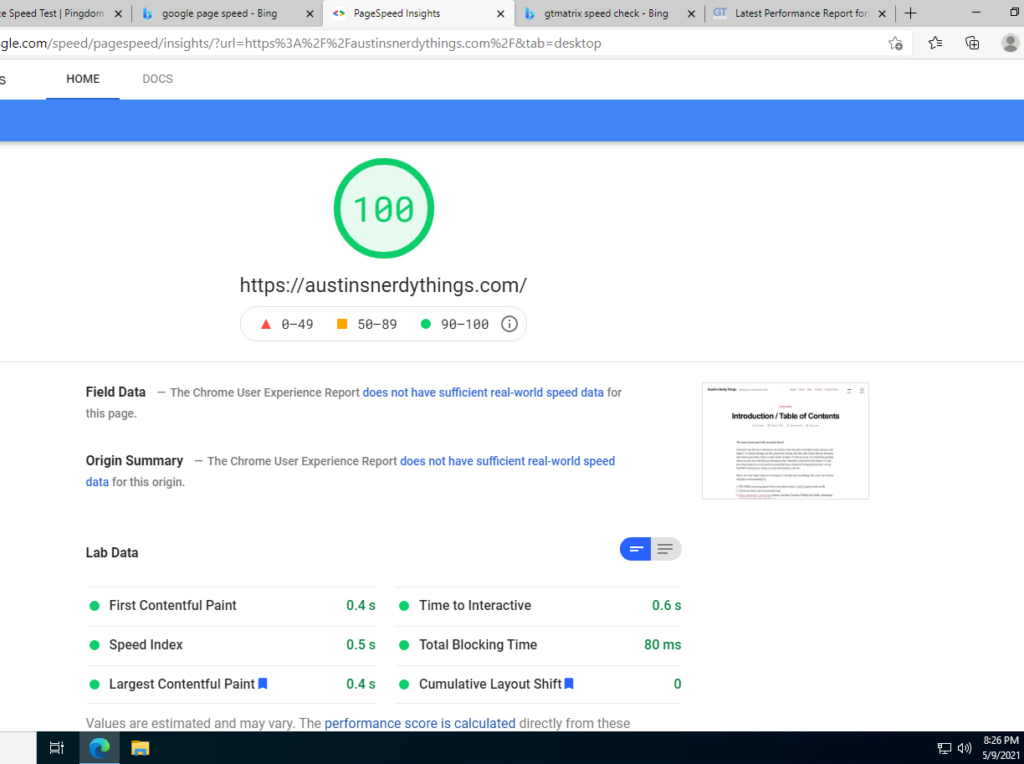
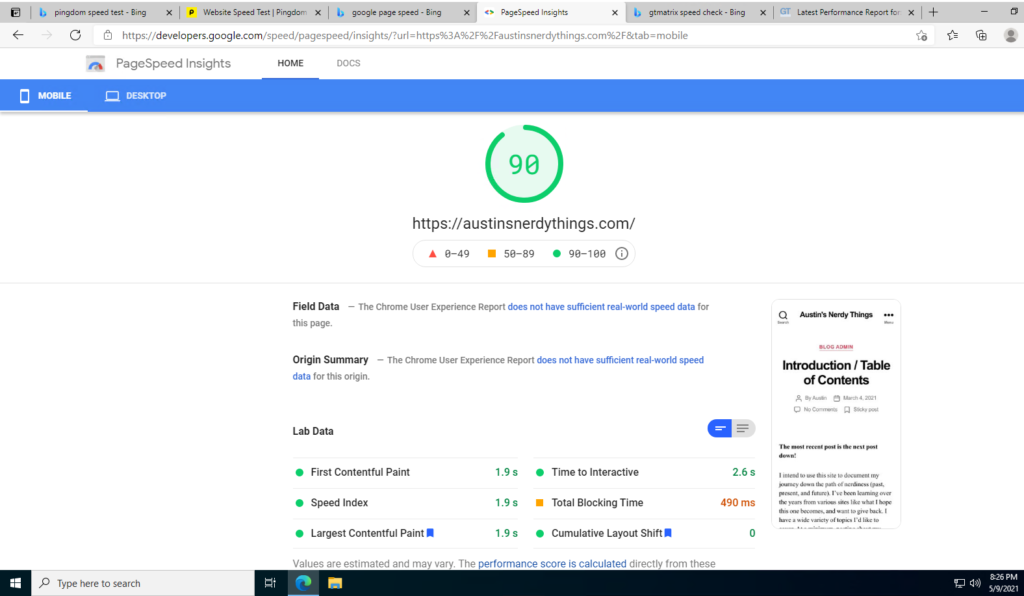
For Google Page Speed Insight, I score a perfect 100 for desktop load speed. Mobile is 90, not sure why they’re so different. I don’t think I need to worry about this anytime soon.


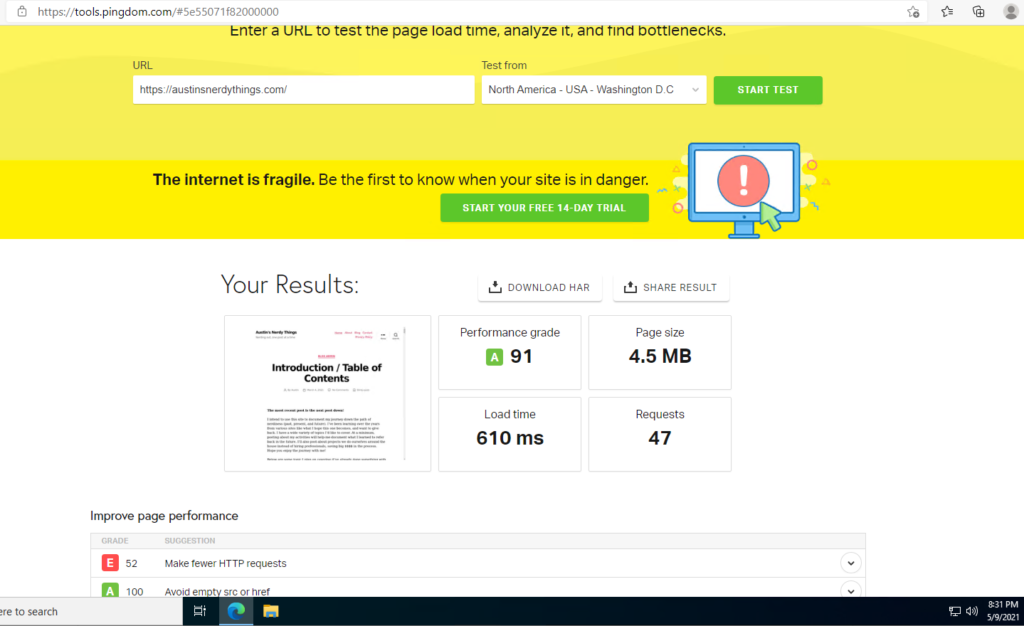
For Pingdom, it is reporting I need to make less HTTP calls. I experimented with a couple different plugins and I think I need to go back to a different one for merging the site’s assets to reduce calls.

It wasn’t particularly difficult to achieve the 90+ page speed scores and fast WordPress page load speeds. Read on to find out how I did this.
Austinsnerdythings.com stack
The stack driving this site is pretty standard. I use the following (ascending layer order)
- Ramnode premium VPS ($12/month). I had a standard VPS but realized a faster CPU would provide better time to first byte and be just faster in general. It also has NVMe drives instead of SATA SSD, which further reduces latency.
- Dual stack networking – IPv6 enabled as well as IPv4
- MariaDB (MySQL drop in replacement) – zero tuning
- PHP-FPM – interprets all dynamic requests, which is basically all the requests. zero tuning
- NGINX webserver – this is the new hotness for webservers. It is event driven and runs fast. zero tuning
- GZIP compression – much of the content can be compressed while being transferred which means faster load times
- HTTP/2 – the newest generation of HTTP transfer protocol. not sure what’s faster about it than HTTP/1.1 but it is
- Fast velocity minify plugin – combines javascript and CSS files into fewer entities which means faster load time
- No extra plugins – don’t load up on plugins. some are really bad and will drastically increase page load times.
- Lazy load pictures – no need to have pictures load until users get to them
- Don’t embed videos – they just take forever to load up, which is a problem for page load speeds
Overall, this is a pretty standard stack. I haven’t done any manual tuning to any of the services/processes serving up my site. Starting with a fast VPS definitely helps get a fast WordPress page load speed. The rest just seemed logical to me. That doesn’t mean there isn’t room for improvement.
What’s next for an even faster WordPress page load speed
I have a development environment mocked up on my Proxmox virtual machine host that mimics almost exactly the production site (i.e. what served you this page). The page load speeds were roughly the same locally vs from NYC so it is a good comparison. I installed Varnish for caching and HAProxy for SSL termination (Varnish doesn’t do SSL/https). My homepage loaded consistently in a quarter of a second. The fastest I saw was 0.219 seconds. Sure Varnish and HAProxy are two more full-blown services to install and manage but is it worth it? I think it is. I’ll be migrating my production stack over to this 3 tier stack soon.
Further, I can add my content to a content delivery network (CDN), like Cloudflare, and have it cached there too for fast access anywhere they have a datacenter (they have like 200 datacenters across the planet). I did use Cloudflare CDN for a bit and didn’t like not seeing my statistics update in real-time so I backed off.
I am realizing this may be a good business opportunity – consistently super fast WordPress sites. Let me know if you’d be interested.
Check back for part 2 where I document the journey to the 3 tier stack.

One reply on “My Fast WordPress Page Load Speeds – Part 1”
[…] there r/wordpress, I just got done putting together a post going over my blog’s page load speeds. It consistently loads in under a second and I got 90+ on the big 3 page speed tests (including a […]